Table of Contents
If you’re in the process of creating a website, you’ve probably encountered terms such as Elementor WordPress Page Builder and various website builders during your research. WordPress is a widely used website platform, celebrated for being free, highly customizable, and easy to learn.
Nonetheless, newcomers might feel overwhelmed by website design due to the numerous concepts and options available. Luckily, you can build an attractive site without needing any coding skills. This article will introduce you to Elementor, a free page builder that positions WordPress as a preferred option for designers and business owners.
We’ll guide you on how Elementor functions, assist you in the installation process, provide tips for achieving the best results, and examine leading alternatives such as WonderSuite.
What is Elementor?
Elementor is a page builder that utilizes a drag-and-drop interface, specifically designed for WordPress. Its visual editing capabilities enable you to craft impressive pages without any coding expertise. It is designed to facilitate the rapid and efficient creation of dynamic websites.
This WordPress plugin serves as a comprehensive solution, allowing you to manage all aspects of your website design from a single location. You can customize your site to reflect your brand identity, incorporate motion effects, select from a wide variety of fonts, and utilize enhanced background images.
Key Elementor features
Editor with drag-and-drop functionality
Effortlessly incorporate and organize your page layout by dragging and dropping widgets from the sidebar. This approach simplifies the design process and eliminates the need for coding.
Real-time editing preview
The live preview function displays your design modifications in real-time. It eliminates the necessity of toggling between the editor and preview modes. This facilitates quicker editing and fine-tuning of your website.
Controls for responsive design
Enhance the visual appeal of your website on desktops, tablets, and mobile devices by utilizing tailored settings for each type of device. This guarantees a smooth user experience across all platforms.
Templates and blocks that are pre-designed
Tap into an extensive collection of expertly crafted templates and components to kickstart your design workflow. You’ll save time and enhance your creative possibilities.
Theme builder

The selected text states: “Customize every part of your WordPress theme, including headers, footers and archive pages without coding. This gives you complete control over your site’s look and feel.”
Detailed Explanation and Analysis:
Customization: The word “Customize” implies that users have the ability to modify and adjust various elements of their WordPress site to meet their specific needs and preferences. This is a key feature for anyone looking to create a personalized web presence.
Every Part of Your WordPress Theme: This phrase indicates that the customization is not limited to certain sections or components of the website. Rather, it covers a wide range of elements, signaling the flexibility and comprehensiveness of the page builder.
Including headers, footers, and archive pages: The inclusion of specific components like “headers,” “footers,” and “archive pages” highlights the broader capabilities of the Elementor plugin. Headers and footers typically contain site navigation and branding, while archive pages display collections of posts. Customizing these parts is crucial for site organization and user experience.
Without Coding: This is a significant phrase, especially for beginners and non-developers. It underscores that users can achieve these customizations using visual editing tools without needing to write any code. This democratizes web design, allowing individuals with no technical background to create and manage their websites confidently.
Complete Control: The phrase “complete control” suggests empowerment for the user. It indicates that users can make choices that align with their vision for their website, leading to a more authentic and unique brand presence online.
Look and Feel: Look and feel” refers to the overall aesthetic and user experience of the website. This emphasizes the importance of customization not just for appearance but also for usability, which is paramount for retaining visitors and improving engagement.
WooCommerce integration
Easily build and customize stunning online store pages with the powerful WooCommerce widgets available at your disposal. These widgets are designed to give you the flexibility to create an aesthetically pleasing and highly functional eCommerce site that meets your specific needs. With a range of options to choose from, such as product displays, shopping carts, and checkout processes, you can tailor each element to enhance user experience and drive conversions. Whether you’re a beginner or an experienced developer, WooCommerce makes it straightforward to integrate these features into your website, allowing you to showcase your products effectively and attract customers to your online store.
Third-party add-ons
Use third-party add-ons and integrations from the vast WordPress ecosystem to significantly extend the functionality of Elementor. These add-ons offer a wide range of customization options that empower you to tailor your website to match your unique vision and requirements.
With these integrations, you can access advanced features such as custom widgets, enhanced design capabilities, and specialized functionality that are not available in the core Elementor plugin. There are various add-ons dedicated specifically to improving aspects such as performance, SEO optimization, and user engagement.
By utilizing third-party solutions, you can elevate your website’s design, improve the user experience, and add complex elements such as contact forms, sliders, social media feeds, and more. These enhancements not only make your site more visually appealing but also help you stand out in a competitive online landscape.
Additionally, many of these add-ons come with user-friendly interfaces, making it easier for users of all skill levels to create intricate layouts and functionalities without needing extensive coding knowledge. This flexibility allows for greater creativity and personalization in your website design.
Global widgets
Develop reusable components for various pages. These will guarantee a uniform design throughout the website and help reduce the time spent on incorporating call-to-action buttons and contact forms.
Third-party add-ons
Utilize third-party extensions and integrations from the WordPress community to expand Elementor, providing additional customization possibilities and features to improve your website.
Why use Elementor page builder?
Page builders have revolutionized the way websites are created, making it possible for anyone, regardless of their technical expertise, to build a stunning online presence. These tools provide a variety of pre-made elements such as headers, footers, buttons, and galleries, which greatly simplify the creative process. Most page builders operate on a drag-and-drop interface, allowing users to position elements on their pages exactly where they want them with minimal effort.
A good WordPress website builder is essential as it can save users both time and money in the long run. By utilizing these platforms, you can eliminate the need to hire a developer to code a static HTML/CSS site, which can be both costly and time-consuming. This is particularly beneficial for small business owners and entrepreneurs who may not have the budget to invest in professional web development services.
Elementor has emerged as one of the most popular website platforms, primarily due to its user-friendly drag-and-drop editor. This feature makes the website creation process not just simple, but also enjoyable, allowing users to express their creativity without the daunting challenge of learning complex coding languages.
With Elementor, you can effortlessly design, edit, and customize your website’s layout. The intuitive interface enables you to add, modify, or remove elements in real-time, providing instant feedback on your design choices. This offers an easy, flexible, and efficient way to build pages, accommodating various needs and preferences.
Additionally, Elementor supports advanced features and third-party integrations that enhance functionality, such as e-commerce capabilities, contact forms, and SEO optimization tools. This makes it a suitable choice not only for beginners but also for experienced users who wish to create professional and feature-rich websites.
In summary, page builders like Elementor democratize web design, empowering individuals and businesses to take control of their online presence without relying on external professionals. This accessibility fosters creativity, allowing anyone to craft unique and visually appealing websites tailored to their specific needs.
Elementor pricing: Is Elementor free?
Elementor offers both free and paid plans, making it a versatile choice for different budgets and website requirements. The free version is quite robust, featuring essential widgets and templates that are great for creating straightforward, functional websites, making it suitable for beginners or those looking to build a simple site. For users seeking more advanced features, Elementor Pro is an option that provides additional widgets, templates, and design options, along with premium updates and dedicated support.
How much does Elementor cost?
Elementor offers a range of pricing plans to cater to different user needs. Here’s an overview:
Elementor Pro Plugin Plans:
- Essential: $59 per year for 1 website.
- Advanced: $99 per year for up to 3 websites.
- Expert: $199 per year for up to 25 websites.
- Agency: $399 per year for up to 1,000 websites.
Each plan includes features like a drag-and-drop editor, access to over 100 website designs and widgets, theme and WooCommerce builders, form and popup builders, dynamic content, motion effects, collaboration tools, and premium support.
Elementor Cloud Website:
- Cloud Website Plan: $99 per year, which includes hosting and all Pro features for a single website.
For users seeking hosting solutions, Elementor also provides WordPress Hosting plans:
- Lite: $11.99 per month.
- Basic: $14.99 per month.
- Business: $24.99 per month.
- Grow: $32.99 per month.
These hosting plans come with features like premium SSL, Cloudflare CDN, SFTP and database access, premium support, dynamic content, form builder, DDoS protection, free domain, botnet protection, responsive design, data retention, PHP support, firewall protection, staging environment, custom CSS, popup builder, basic eCommerce capabilities, and a clone tool.
Additionally, Elementor offers eCommerce Hosting plans:
- Sell Core: $17.99 per month.
- Sell Pro: $29.99 per month.
These plans include features such as data retention, WordPress and WooCommerce integration, unlimited landing pages and products, bulk editing, product reviews, shipping calculator, mega menu, basic coupons, waitlist, countdown timer, iOS and Android app support, inventory management, and more.
For users preferring a free option, Elementor provides a free version with essential features, including 25 free widgets, access to the template library, export/import templates, mobile editing, Google Font library, video lightbox, and a landing page builder.
Please note that pricing and features are subject to change. For the most current information, it’s advisable to visit Elementor’s official website or contact their sales team directly.
How to install Elementor
Getting Elementor set up is straightforward and fast, similar to other WordPress plugins. Here are two easy methods to accomplish this.
Installing Elementor via Elementor
Head over to Elementor and click on “Get Started.”
Fill in your email and password to set up an account.
Respond to a few questions regarding your website and your level of experience with building sites.
Select your preferred method for constructing your site; numerous paid plans are available, but you can also choose the free plan. For this tutorial, we’ll go with the Free plan.
Elementor requires a functioning WordPress site, so provide your domain name for verification. Elementor will verify that your site is compatible with WordPress.
Once your site is confirmed, click on “Install Elementor.”
You might be redirected to your WordPress admin login page. If that happens, log in. If you are already logged in, you will be taken directly to the Elementor plugin page. Click “Install Now.”
After the installation, you will see a confirmation message. Click “Activate Plugin.”
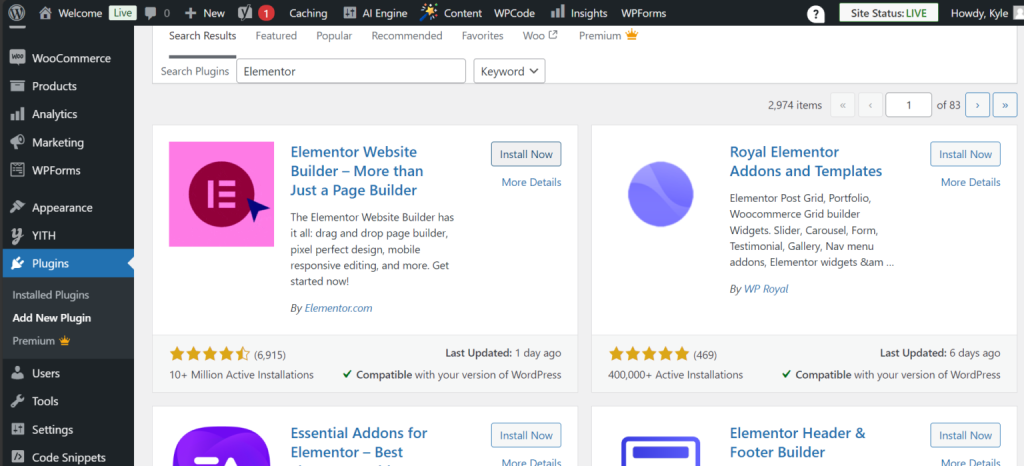
Installing Elementor via the WordPress dashboard
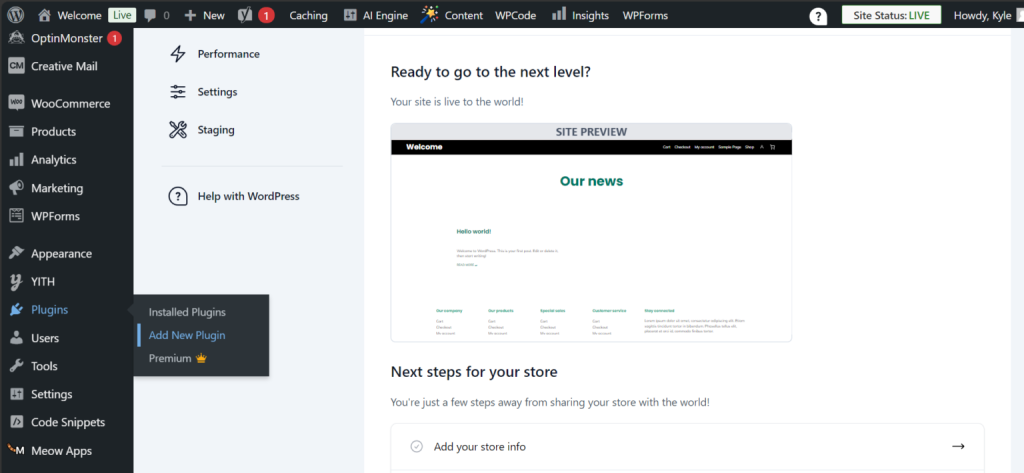
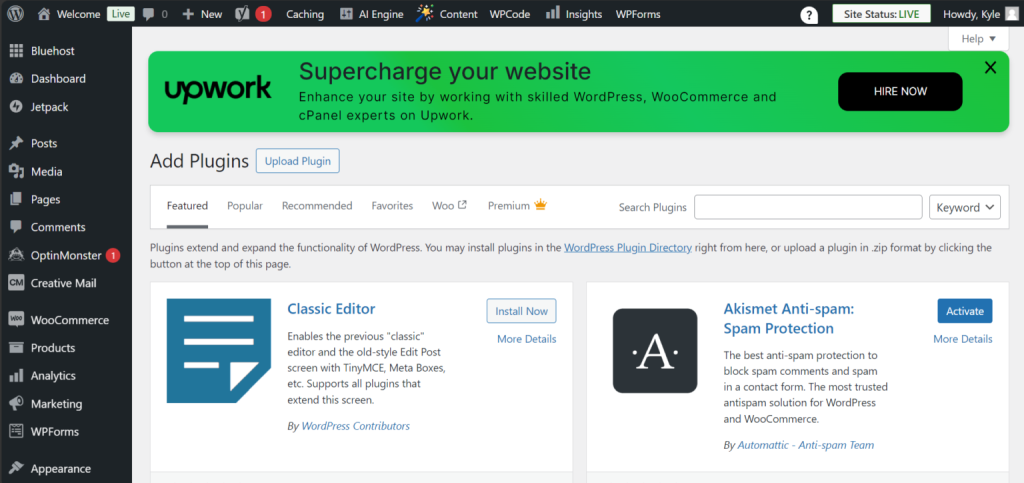
- In your WordPress dashboard, go to Plugins and select Add New.

- Use the search bar to type in “Elementor” and find the Elementor website builder.

- Click Install Now and once it is done, hit Activate.

The Elementor page builder plugin will appear in your sidebar. This menu is for adjusting Elementor’s settings in the back end, but you’ll use it directly on your pages for editing.
Elementor’s impact on site performance
A frequent worry when utilizing a page builder plugin such as Element-or is the potential impact on your website’s speed. Element-or is designed with performance in mind. However, the way you implement it can hinder your site’s speed. Let’s delve into what you should be aware of and how to enhance your site for improved performance.
Efficient code
Elementor is built with clean and efficient code, ensuring it won’t hinder your site’s speed. However, like any tool, if not used correctly, it can cause performance problems. For example, using too many widgets or large images, as well as unoptimized content, can result in slower page loading times.
Optimization tips for better performance

Limit the use of heavy widgets
Elementor offers a variety of widgets to improve your site. However, using too many or resource-intensive ones (such as carousels, sliders, or video backgrounds) may impact your page loading speed. It’s important to consider which widgets to use and to eliminate any that are not crucial.
Optimize your images
Large, uncompressed images are one of the most common causes of slow websites. Always compress images before uploading them. Use next-gen formats like WebP for faster loading.
Use caching plugins
Caching plugins, like WP Rocket or W3 Total Cache, can significantly reduce load times by storing a version of your site for faster access. This ensures that returning visitors don’t have to reload your site each time they visit.
Leverage a content delivery network (CDN)
A CDN distributes your site’s content across servers worldwide. It delivers it to users from the closest server. This cuts latency and speeds up loading times, especially for remote visitors.
Minimize JavaScript and CSS files
Reducing the scripts and styles that load on each page can boost your site’s performance. Elementor has a setting to minimize and combine CSS and JavaScript files. This helps reduce server requests.