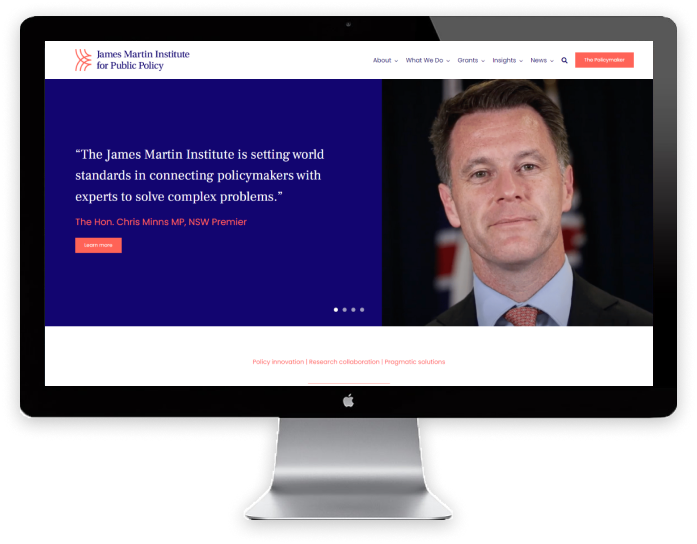
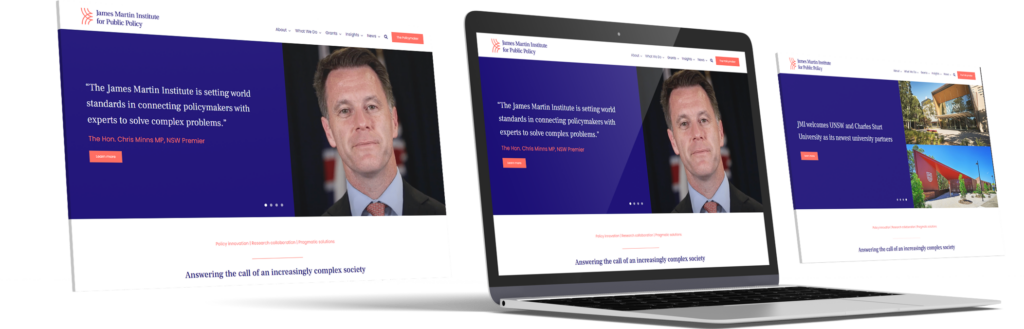
The purpose of creating the jmi.org.au website, designed and developed by Welkin Web Solutions in WordPress, with a focus on creative design, client interaction, and SEO, is to establish an informative and visually appealing online presence for the James Martin Institute. The website aims to showcase the institute’s mission, programs, faculty, and research initiatives.


James Martin Institute
The purpose of the website is to effectively showcase the James Martin Institute and its mission. It aims to provide comprehensive information about the institute’s programs, research initiatives, faculty, and achievements.
The website incorporates creative design elements to enhance visual appeal and reflect the professional image of the James Martin Institute. Welkin Web Solutions focuses on creating an aesthetically pleasing design that captures the essence of the institute’s work and aligns with its branding.
The website is designed to facilitate effective client interaction. It provides various means for clients, such as students, researchers, and stakeholders, to engage with the James Martin Institute. This may include contact forms, newsletter subscriptions, event registrations, and social media integration.
The website is developed with a focus on search engine optimization. Welkin Web Solutions implements SEO best practices, such as optimizing page titles, meta tags, URLs, and content structure. This helps to improve the website’s visibility on search engine result pages, increase organic traffic, and enhance online discoverability for the James Martin Institute.

Welkin Web Solutions collaborates with the James Martin Institute to create compelling and informative content for the website. This includes crafting engaging text, selecting relevant images, and organizing the information in a user-friendly manner.
The website undergoes rigorous testing to ensure its functionality and performance. Welkin Web Solutions conducts various tests to identify and resolve any technical issues, optimize loading speed, and ensure compatibility across different devices and browsers.
Once the website is fully developed and tested, Welkin Web Solutions assists with the launch process. This includes setting up the hosting environment, configuring the domain name, and deploying the website to make it accessible to the public.
After the website is launched, Welkin Web Solutions provides ongoing maintenance and support services. This involves regular updates, security patches, and monitoring for any potential issues. They also work closely with the James Martin Institute to make content updates, add new features, and address any user feedback or requirements.


04
Back-End Development
05
Integration and Testing
06
Maintenance and Support: